You can link to the middle, bottom, or top of a page using anchors.
For example, click this link to go to the bottom of this page.
Important: You must create and save the page you are adding an anchor to before starting.
Placing Your Anchor
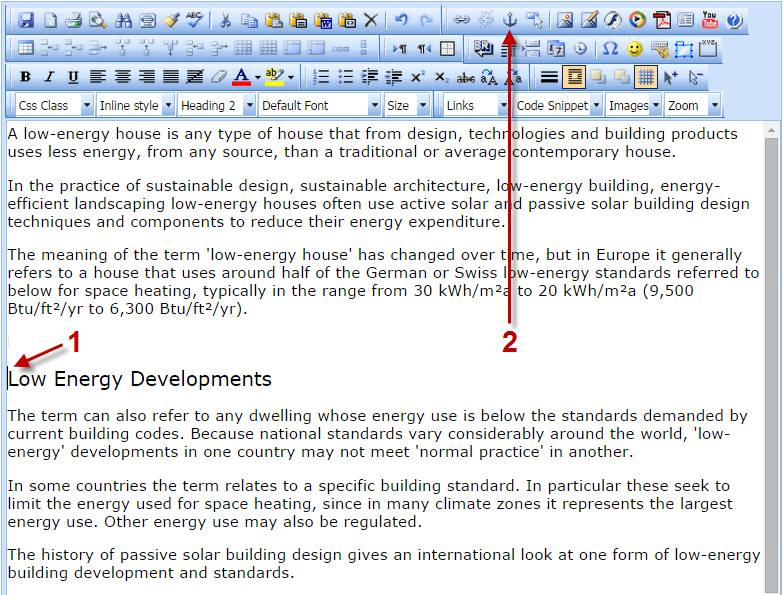
1. Place Cursor: Place your mouse cursor where you want your anchor to be placed.
2. Anchor: Click on the Anchor  icon in your content editor.
icon in your content editor.

Giving Your Anchor A Name
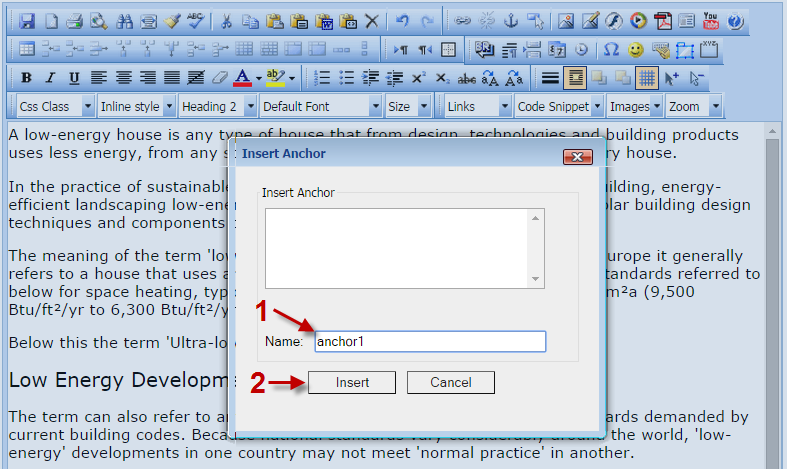
1. Anchor Name: A window will pop up, enter a name for your anchor that's short and easily remembered.
2. Insert Anchor: Click on 'Insert'. Your anchor will appear as a small flag icon.

Getting The Link
You now need to copy the page address, or URL, of the page you're currently editing.
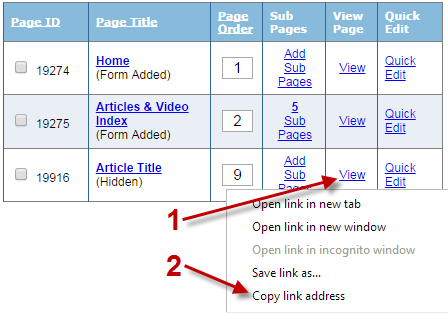
1. View Link: Right click on the 'View' link for the page you're currently editing.
2. Copy Link: Click on 'Copy Link Address'

Linking Text To Your Anchor
1. Select Text: Select the text you want to link.
2. Link: Click on the Link icon in the content editor.

Adding Anchor Link To The URL
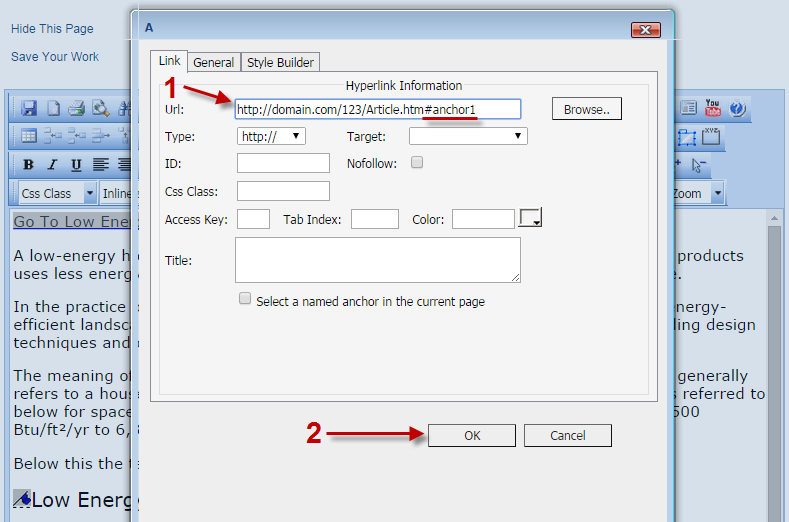
The link window will popup.
1. Paste URL: In the 'URL' box, paste the URL you just copied. At the end of the link type a #, then the anchor name.
For example; #Anchor1 or #Top.
2. Ok: Click the 'Ok' button.

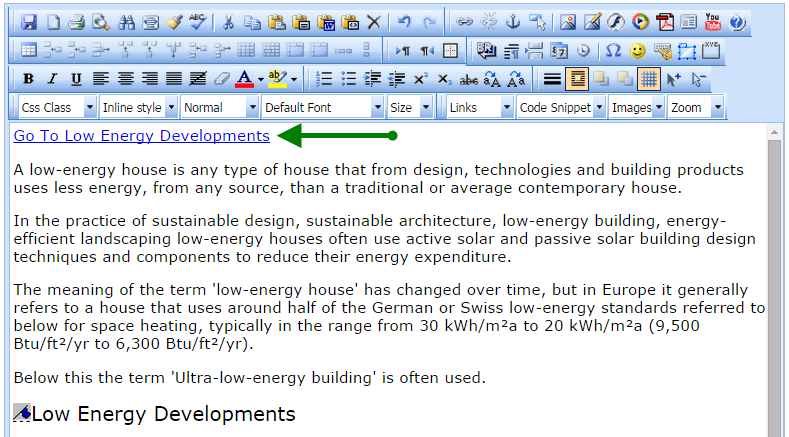
You're Done!
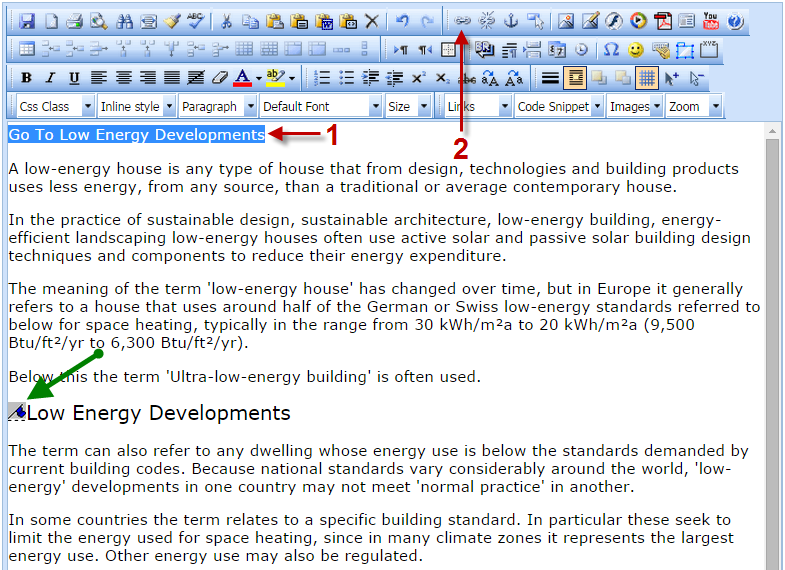
Your link should turn blue and be underlined to let you know it's linked.
Now click the 'View' link to view your page, and make sure your link works.

This is the bottom of the page. Go to the top of the page.